CSS의 코드 형식
선택자 { CSS 속성 : 속성 값; }
선택자 - CSS 효과를 지정하고자 하는 대상
CSS 속성 - 선택자에 적용하고자 하는 CSS 효과의 종류
속성 값 - CSS 효과에 지정되는 값
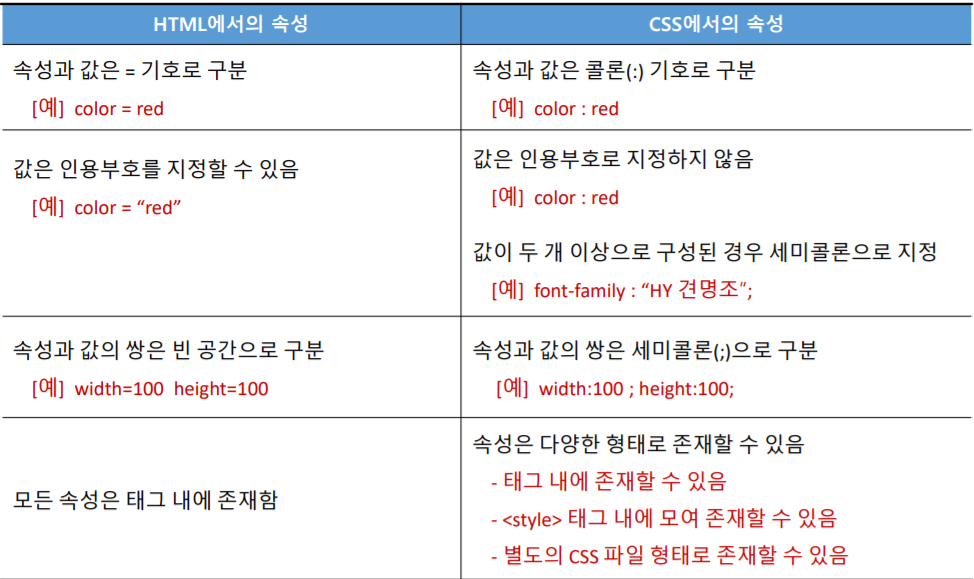
HTML 속성과 CSS 속성의 비교

CSS 적용 방법
- 인라인 스타일 방식 - 문서 내의 특정 부분에만 CSS 코드를 지정할 때 사용한다.
- 내부 스타일 방식 - 하나의 문서 내에 공통으로 적용할 CSS 코드를 지정할 때 사용한다.
- 외부 스타일 방식 - 동일한 CSS 코드를 여러 문서에 공통으로 적용할 때 사용한다.
스타일 속성의 상속
외부 스타일 -> 내부 스타일 -> 인라인 스타일
스타일의 우선순위
인라인 스타일 > 내부 스타일 > 외부 스타일
!important 속성 - 스타일의 우선순위를 무시하고 해당 속성이 적용됨
선택자
선택자의 종류
- 전체 선택자 - 웹 문서 내의 모든 요소에 동시에 스타일을 적용할 때 사용하는 선택자, 에스터리스크(*)로 통해 사용한다.
- 태그 선택자 - 태그를 사용하여 CSS 효과를 지정하기 위한 요소를 선택하는 선택자
- 클래스 선택자 - 하나의 CSS 코드를 여러 요소에 지정할 때 사용하는 선택자
- 아이디 선택자 - 클래스 선택자와 비슷하지만 아이디 선택자는 하나의 태그에만 적용할 수 있다.
- 속성 선택자 - 태그가 가지는 속성의 값에 의해 요소를 선택하는 선택자
- 그룹 선택자 - 여러 요소에 한 번에 동일한 CSS 효과를 지정하기 위해 1개 이상의 요소를 동시에 선택하는 선택자
- 자식 선택자 - 자식 요소 중에서 선택하는 선택자
- 자손 선택자 - 자손 요소 중에서 선택하는 선택자
