지난 시간에 우리는 페이지 모듈화를 위해 공통 분모로 사용되는 태그를 모두 분리하여 jsp로 따로 저장하였다. 이제 이렇게 분리된 내용들을 엮기 위해 Tiles를 이용해야 한다.
우선 Tiles를 사용하기 위해 tiles.xml 파일을 WEB-INF 폴더 안에 생성하여 아래와 같이 구현해주었다.
Apache Tiles - Framework - Creating Tiles Pages
Creating and using Tiles pages After installing and learning some of Tiles concepts, it is time to create some pages. Here you will find the steps to create reusable Tiles pieces and complete pages. Create a template Let's take the classic layout page stru
tiles.apache.org
위 페이지의 Create a definition 부분의 코드를 복사한 뒤, 붙여넣으면 된다.

다음으로 컨트롤러 클래스를 열고 페이지 명을 다음과 같이 수정해준다. 반드시 아래와 같은 형식을 지킬 필요는 없지만 사용이 편하기 때문에 일반적으로 많이 사용하는 방식이다. DetailController도 마찬가지로 변경해준다.

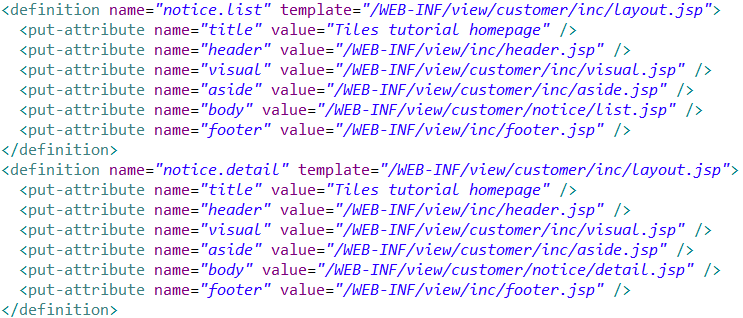
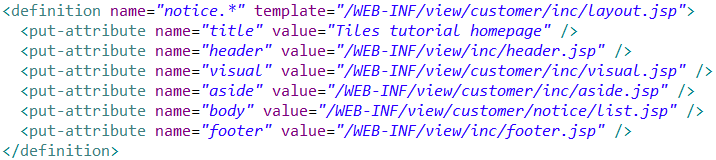
이제 tiles.xml 파일로 돌아와 <definition> 태그의 name 속성에 위에서 지정한 형식 그대로 수정해준다.

이렇게 하면 name 속성에 지정된 이름을 요청받게 되면 나누어져 있는 페이지들을 합치기 위한 페이지를 담게 될 것이다. 레이아웃 설정은 template 속성을 통해 지정할 수 있으며, 레이아웃에 붙이게 될 페이지 내용들은 <put-attribute> 태그에서 지정할 것이다.
그렇다면 우선 우리가 설정한 레이아웃의 경로를 알려주기 위해 template 속성을 수정해준다.

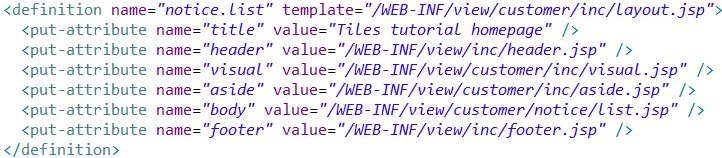
이후 <put-attribute> 태그의 value 속성도 위치에 따라 알맞게 수정해준다.

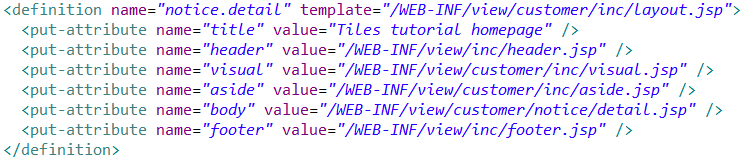
detail 페이지에 대한 설정도 추가하기 위해 위 구문을 그대로 복사한 뒤, list 부분을 detail로 수정해준다.

이제 실제 레이아웃에서 페이지를 합칠 위치를 지정하기 위한 작업을 수행해야 한다. 이를 위해서 Tiles가 제공하는 태그 라이브러리를 사용할 것이다.
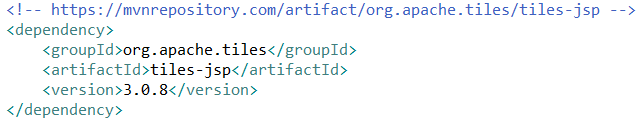
이를 위해 Maven Repository 홈페이지 또는 이클립스의 global repository를 통해 라이브러리를 추가해주어야 한다.
필자의 경우 global repository 설정이 안되어있기 때문에 Maven Repository 홈페이지에서 tiles jsp를 검색하여 추가해주었다.

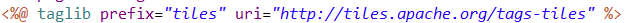
이제 layout.jsp 파일을 열고 태그 라이브러리를 설정하기 위한 구문을 추가해준다.

이후 알맞은 부분에 <tiles:insertAttribute> 태그를 사용하여 페이지를 붙여준다. 여기서 name 속성은 tiles.xml 파일에서 name 속성으로 지정한 이름과 동일해야 한다.

이제는 우리가 저번 시간에 ViewResolver를 사용하여 경로를 지정해준 것처럼 TilesResolver를 사용하여 위에서 지정한 이름에 따라 페이지를 이어주어야 한다.
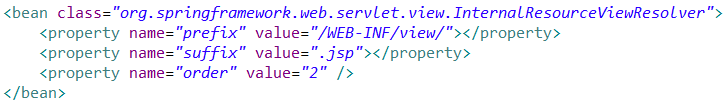
이를 위해 dispatcher-servlet.xml 파일을 열어 다음 구문을 추가해주었다.

위 코드에서 order라는 이름의 속성은 충돌을 피하기 위해 우선순위를 지정하기 위한 것으로 첫 번째 Resolver가 파일을 찾지 못할 경우 이전에 작성했던 두 번째 Resolver가 파일을 찾게 될 것이다.

이후 실행해보니 오류가 발생하여 라이브러리를 하나 더 추가해주었다.

jstl 라이브러리까지 추가한 뒤 index 파일을 통해 실행시키고, 브라우저 경로를 '/notice/list'로 바꾸면 페이지가 잘 출력되는 것을 확인할 수 있다.

위에서 tiles.xml 파일에 설정했던 부분을 보면 살짝 비효율적인 방법 같다는 생각이 들 수 있다.

우리가 페이지를 추가하면 할수록 위와 같이 반복되는 코드가 상당히 많아질 것이기 때문이다. 따라서 이 부분을 개선해보고자 한다.
위의 코드를 보면 <definition> 태그로 구분되는 구 구문은 거의 비슷한 형태를 띄고 있고, 다른 점이라면 name 속성에 들어있는 값이 되겠다. 때문에 이를 패턴으로 사용할 수 있게끔 Tiles에서는 패턴 문자를 제공하고 있는데, 이를 'Wildcard'라고 한다.
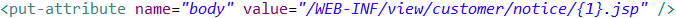
즉 다음과 같이 코드를 수정할 수 있다.

위처럼 작성하면 notice.list든 notice.detail이든 모두 동작하게 될 것이다. 문제는 애스터리스크(*)에 들어오는 값에 따라 value 속성이 변경되어야 하는 부분이 있다는 것이다. 위의 경우에는 '.../customer/notice/list.jsp'가 있다.
따라서 다음과 같이 수정해줄 수 있다.

Wildcard는 여러 개가 올 수 있으며, 위는 첫 번째 Wildcard의 의미를 갖는다. 두 번째 Wildcard가 있다면 이는 '{2}'로 표현할 수 있다.
이후 페이지를 실행하여 정상적으로 작동하는지 확인해본다.
여기까지 공지사항(notice) 또는 이벤트(event) 등의 요소를 공유하는 레이아웃 파일을 만들었다.
이제 남아있는 header.jsp와 footer.jsp를 공유하는 Root 페이지를 위한 레이아웃을 만들어보고자 한다.
이를 위해 우선 index.jsp 파일을 header.jsp와 footer.jsp 파일이 존재하는 view -> inc 폴더에 복사해준 뒤 파일명을 'layout'으로 변경해주었다.
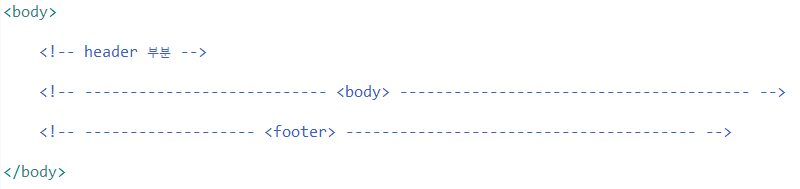
새로 생성한 layout.jsp 파일을 열어보면 header 부분과 footer 부분이 존재하는 것을 확인할 수 있다. header, footer를 제외한 나머지 영역들은 기존에 index.jsp 파일만이 가지고 있던 콘텐츠이다. 따라서 해당 부분을 통째로 잘라내기 한다.

이후 index.jsp 파일을 열고 페이지 지시자를 제외한 나머지 코드를 삭제한 뒤, 위에서 잘라내기 한 content 부분을 붙여넣기 한다.
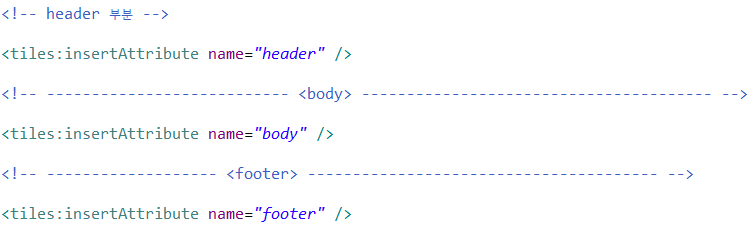
이제 Tiles 라이브러리를 사용하여 각 부분에 알맞은 요소를 끼워넣기 위해 layout.jsp 파일에 다음의 코드를 추가해준다.

다음으로 header, body, footer 부분을 아래와 같이 구현해준다.

레이아웃을 만들었으니 다음으로 Tiles 설정을 해야할 것이다. tiles.xml 파일을 열고, 이전에 작성한 코드를 복사한 뒤 살짝 수정해준다.

<definition> 태그의 name 속성을 'root.*'로 지정해주었는데, 위처럼 사용하기 위해서는 컨트롤러 클래스에서 이름을 다음과 같이 요청해주어야 한다.

이제 페이지를 실행시켜 원하는 모양의 페이지가 출력되는지 확인한다.

'🍃 Spring, Spring Boot > 스프링 프레임워크 기초' 카테고리의 다른 글
| [Java / Spring] 17. 스프링 설정파일(dispatcher-servlet.xml) 분리하기 (0) | 2022.04.23 |
|---|---|
| [Java / Spring] 16. 데이터 서비스 클래스 준비 및 객체 사용하기 (0) | 2022.04.23 |
| [Java / Spring] 14. 컨트롤러 추가 및 페이지 모듈 분리 (0) | 2022.04.21 |
| [Java / Spring] 13. 정적 파일 서비스하기 (0) | 2022.04.20 |
| [Java / Spring] 12. View 페이지를 위한 위치 (0) | 2022.04.20 |