- 이번 시간에는 본격적으로 블로그 시스템을 구현하기 전에 블로그의 전체적인 틀을 잡기 위해 메인화면을 간단하게 구현해보도록 하겠습니다.
- HTML이나 CSS를 사용하실 줄 아신다면 직접 코드를 작성하여 구현하셔도 상관 없지만 여기에서는 부트스트랩(Bootstrap)을 이용하여 간단하게 구현해보겠습니다.
Bootstrap 4 Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
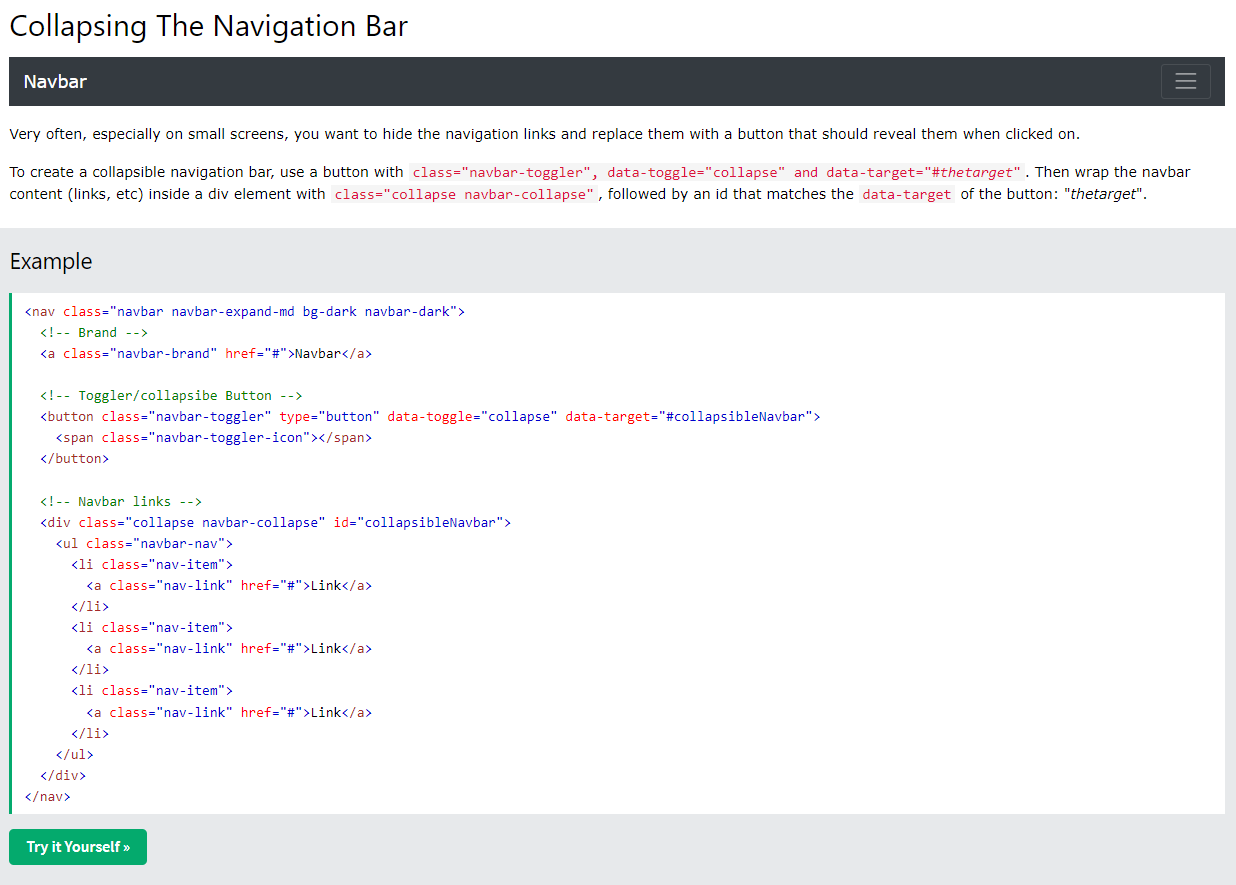
- 우선 좌측 카테고리에서 Navbar를 찾아 클릭합니다.

- 이후 아래와 같은 부분에서 'Try it Yourself' 버튼을 클릭하여 나오는 코드 부분을 모두 복사해 놓습니다.


- 이후 sts 툴로 돌아와 다음과 같이 폴더를 생성해준 뒤, 'index.jsp'라는 이름으로 jsp 파일을 생성해주고 위에서 복사한 코드를 알맞게 붙여넣어 주었습니다.

- 이후 새로운 패키지와 함께 BoardController 클래스를 생성하여 다음과 같이 구현해줍니다.

- 이렇게 하면 우리는 'http://localhost:8080/blog/'의 주소를 통해 index.jsp 파일을 요청하고 화면을 출력할 수 있습니다.
- 그 이유는 우리가 이전에 application.yml 파일을 통해 다음과 같이 Resolver 설정을 하였기 때문입니다.


- 이후 쓸데없는 부분은 삭제하고, 수정이 필요한 부분은 기호에 맞게 수정하여 메인 화면이 다음과 같이 출력되도록 구현해주었습니다.


- 다음으로는 Footer를 추가해보도록 하겠습니다.
- Footer를 추가하기 위해 아래의 코드를 index.jsp 파일에 추가해줍니다.
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Footer</p>
</div>- 이후 <div> 태그 안에 원하는 컨텐츠를 추가하여 기호에 맞게 수정합니다.


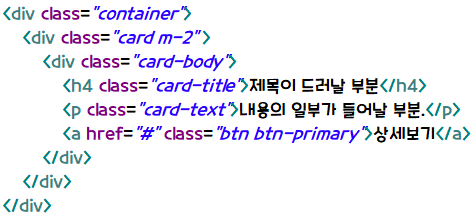
- 다음으로는 게시글들이 표시될 구간을 구현하기 위해 좌측 카테고리에서 Cards를 찾아 클릭한 뒤, 아래에 해당되는 부분을 찾아 복사해줍니다.

- 위에서 복사한 코드를 다음과 같이 <div class = "container"> 태그 사이에 위치하도록 붙여넣어 줍니다.

- 이후 또다시 기호에 맞게 코드를 수정해주시면 됩니다.


📌 References
GitHub - Daegwon-Kim/SpringBoot-JPA-Blog
Contribute to Daegwon-Kim/SpringBoot-JPA-Blog development by creating an account on GitHub.
github.com
'🚗 Backend Toy Project > 스프링 부트 게시판' 카테고리의 다른 글
| [스프링부트 게시판] 14. 회원가입 기능 구현하기 (0) | 2022.05.07 |
|---|---|
| [스프링부트 게시판] 13. 로그인, 회원가입 화면 만들기 (0) | 2022.05.05 |
| [스프링부트 게시판] 11. DELETE 테스트 (0) | 2022.05.05 |
| [스프링부트 게시판] 10. UPDATE 테스트 (0) | 2022.05.03 |
| [스프링부트 게시판] 9. SELECT 테스트 (0) | 2022.05.03 |