- 이번 시간에는 실질적인 회원가입 기능을 구현해보도록 하겠습니다.
- 우선 이전시간에 작성한 joinForm.jsp 파일의 코드를 다음과 같이 변경해주었습니다.

- 수정한 부분은 <form> 태그의 action 속성을 제거해주었으며, <button> 태그를 <form> 태그 바깥으로 이동시켜주었고 <button> 태그의 submit 속성 대신 id 속성을 추가하여주었습니다. 또한 코드 맨 아래에 <script> 태그를 두어 이후 새로 만들 js 파일이 참조할 수 있도록 하였습니다.
- 이는 AJAX를 사용하여 <form> 태그 내의 모든 데이터를 JSON의 형태로 서버로 전송하기 위함입니다.
- 이제 js 파일을 아래와 같은 경로로 생성해줍니다. static 폴더 아래에 생성한 이유는 js 파일은 정적파일이기 때문입니다.

- 이후 js 파일을 다음과 같이 구현해주었습니다.

- 위는 자바스크립트 코드로써 joinForm.jsp 파일에서 구현되어 있는 버튼을 클릭할 시 해당 js 파일에서 사용자가 입력한 데이터를 읽어와 변수에 저장하고 그대로 출력하는 기본적인 코드입니다.
- 파일을 저장한 뒤 프로젝트를 실행하고 회원가입 화면에서 데이터를 입력한 뒤 버튼을 눌러 데이터를 전송해봅니다.

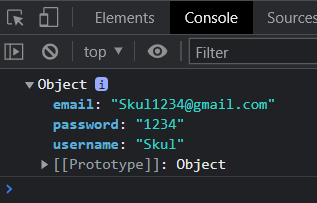
- 개발자 도구를 열어 Console 탭을 살펴보면 다음과 같이 데이터가 잘 저장된 것을 확인할 수 있습니다.

- 이제 우리는 AJAX 통신을 통해 위 3개의 데이터를 json으로 변경하여 데이터베이스에 insert 요청을 수행할 것입니다.
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
AJAX란?
💡 AJAX(Asynchronous Javascript And XML) AJAX란, JavaScript의 라이브러리중 하나이며, HTML, CSS, 자바스크립트, DOM, XML 등 기존에 사용되던 여러 기술을 함께 사용하는 새로운 개발 기법입니다. 브라우저가 가
daegwonkim.tistory.com
- 우리가 회원가입시 AJAX를 사용하는 첫 번째 이유는 요청에 대한 응답을 HTML이 아닌 Data(JSON)로 받기 위해서 입니다.
고객이 사용하는 클라이언트는 크게 2가지로 웹과 앱이 있으며, 일반적으로 서버로부터 응답받을때 웹은 HTML파일을 받고 앱은 데이터(JSON)를 받습니다. 이것은 서버를 이원화하여 구축한 것을 의미하며 이때 '서버를 통합하여 각각의 클라이언트에게 응답해줄순 없을까?'라는 의문점에서 고안된 방법이 AJAX통신입니다. AJAX통신을 사용하면 웹은 서버로부터 데이터(JSON)를 리턴받을 수 있으며 그렇게 되면 서버를 분리할 필요없이 하나의 서버로 각각의 클라이언트 요청을 받아 응답해줄 수 있게 됩니다. 대신 웹 클라이언트는 추가적인 요청을 통해 HTML파일을 받아야합니다.
- AJAX를 사용하는 두 번째 이유는 비동기(Asynchronous) 통신을 하기 위해서 입니다.
비동기란 말그대로 '동시에 일어나지 않는다'를 의미합니다. 즉, 요청(Request)과 응답(Response)이 동시에 일어나지 않을거라는 약속이라고 볼 수 있으며 요청과 응답이 다른 시간대에 존재하기 때문에, 요청내용에 대해 지금 바로 혹은 당장 응답받지 않아도 상관없다는 것을 말합니다. 비동기 방식은 동기보다 복잡하지만 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있다는 장점을 갖고 있습니다.
- 설명은 여기까지 하고 본격적으로 통신하기 위한 코드를 작성해보도록 하겠습니다.
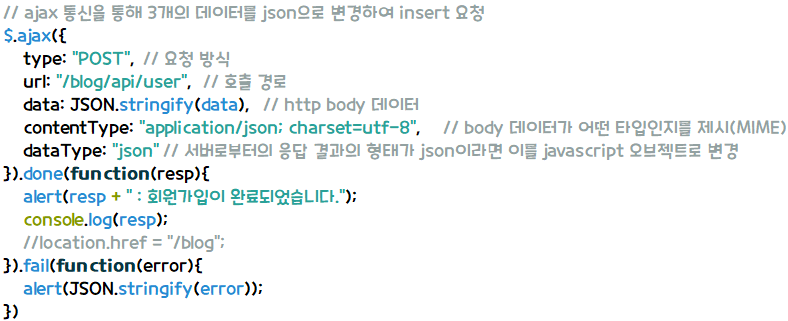
- 우선 user.js 파일에 다음과 같이 코드를 추가해줍니다.

- 위 코드는 AJAX 통신을 위한 코드로 통신에 성공할 경우에는 done 함수가, 실패할 경우에는 fail 함수가 실행될 것입니다.
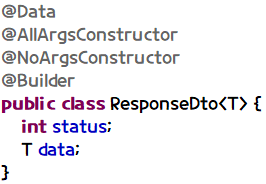
- 다음으로 새로운 패키지를 생성하여 클래스를 추가한 뒤 다음과 같이 구현해주었습니다.


- 여기서 status란 HTTP 상태 코드로써 특정 HTTP 요청이 성공적으로 완료되었는지 확인하기 위한 변수로 사용할 것입니다.
- 또다시 패키지를 생성하고 클래스를 추가하여 다음과 같이 구현해주었습니다.


- 이는 위에서 새롭게 구현한 ResponseDto 클래스를 사용하여, post 요청이 들어왔을 때 해당 데이터를 정상적으로 받아왔을 경우 HttpStatus.OK(200)를 통해 이를 알려주는 역할을 수행합니다.
- 프로젝트를 실행시키고 회원가입을 수행한 뒤 버튼을 클릭해보면 개발자 도구의 Console 탭에 다음과 같은 결과가 나타나는 것을 확인할 수 있습니다.

만약 AJAX 기능이 정상적으로 동작하지 않는다면 jquery cdn 스크립트를 추가하여 문제를 해결할 수 있습니다.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>- 이제 실제 데이터를 insert하는 작업을 수행해보도록 하겠습니다.
- 우선 새로운 패키지를 생성하고 클래스를 추가하여 다음과 같이 구현해줍니다.


- 이후 회원가입 오류에 대한 예외처리를 위해 이전에 작성했던 GlobalExceptionHandler 클래스를 다음과 같이 수정해줍니다.

- 이후 Postman을 통해 post 요청을 수행하여 테스트 해보았습니다.



- 정상적으로 데이터가 들어가는 것을 확인할 수 있으며, 이후 한 번 더 똑같은 데이터를 요청해보았습니다.

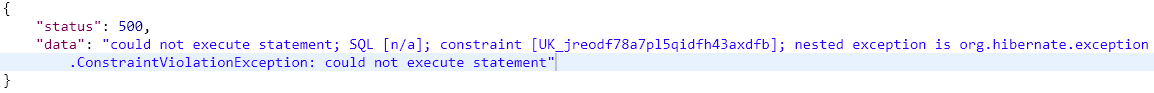
- 그러면 위와 같이 status 값은 500으로, data 값은 오류 메시지로 반환되는 것을 확인할 수 있습니다. 당연히 이는 데이터베이스에 저장되지 않습니다.
❗ 추가사항
- 테스트 도중 동일한 아이디로 회원가입 할 시 사용자에게는 회원가입이 완료된 것처럼 보이고, 시스템 내부적으로는 오류가 발생하는 현상이 발견되어 해당 부분을 다음과 같은 코드 수정을 통해 해결해주었습니다.

💡 알게 된 점
- Ajax를 사용한 비동기 통신 방법
- 컨트롤러에서 Ajax 요청을 받아 처리하는 방법
- 요청에 대한 반환값으로 HTTP 상태 코드와 데이터를 함께 전달하는 방법
📌 Reference
GitHub - Daegwon-Kim/SpringBoot-JPA-Blog
Contribute to Daegwon-Kim/SpringBoot-JPA-Blog development by creating an account on GitHub.
github.com
'🚗 Backend Toy Project > 스프링 부트 게시판' 카테고리의 다른 글
| [스프링부트 게시판] 16. 스프링 시큐리티 체험해보기 (0) | 2022.05.12 |
|---|---|
| [스프링부트 게시판] 15. 로그인 기능 구현하기 (0) | 2022.05.10 |
| [스프링부트 게시판] 13. 로그인, 회원가입 화면 만들기 (0) | 2022.05.05 |
| [스프링부트 게시판] 12. 메인화면 만들기 (0) | 2022.05.05 |
| [스프링부트 게시판] 11. DELETE 테스트 (0) | 2022.05.05 |